Project Background
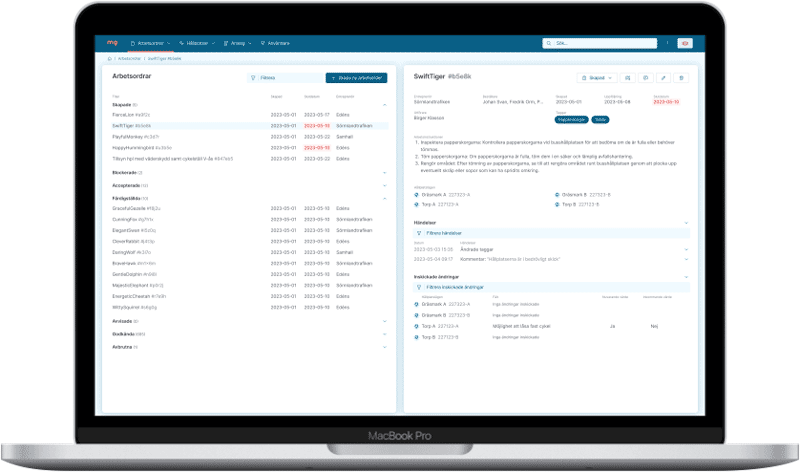
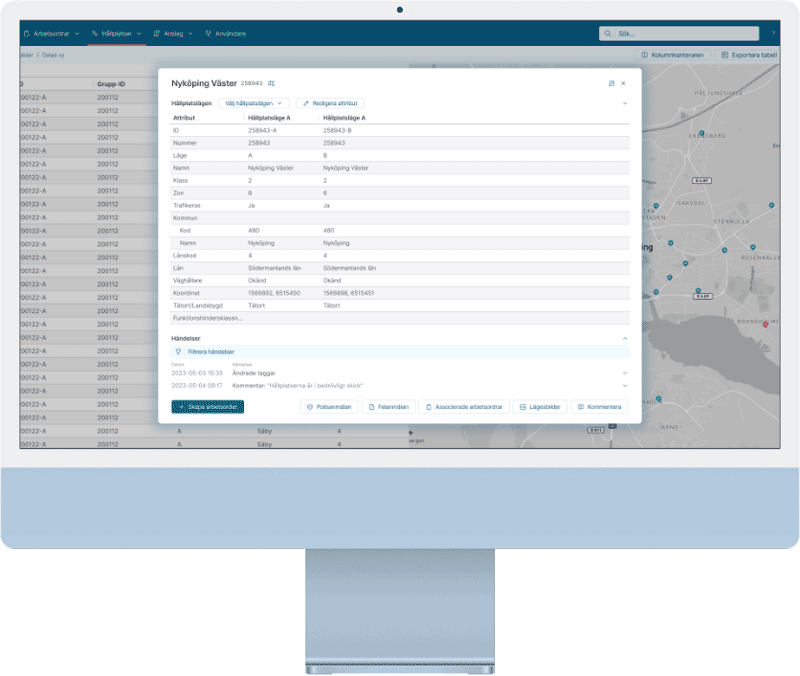
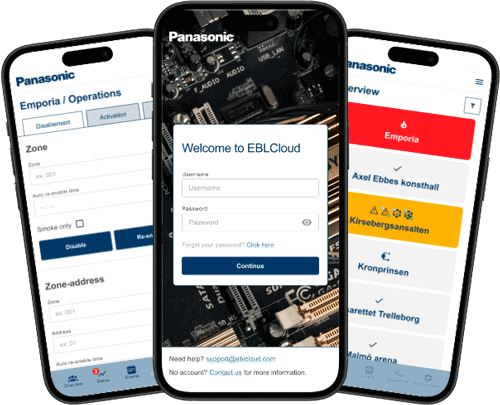
Mobilix is a comprehensive solution designed to streamline the management of bus lines, bus stops, and work orders for Region Sörmland. It includes a desktop application for central management and a dedicated tablet application for field use. As my first full-time UX/UI challenge, I entered the project with predetermined client requirements, a set tech stack, and a partially completed application backbone. The time constraints posed a significant challenge as I had to quickly familiarize myself with an unfamiliar field.