The Process
Research and Stakeholder Engagement: The project began with comprehensive research and stakeholder interviews to understand the specific needs and requirements of landlords, third parties, and emergency services. This research formed the foundation for subsequent design decisions.
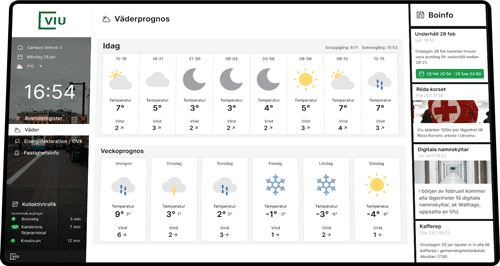
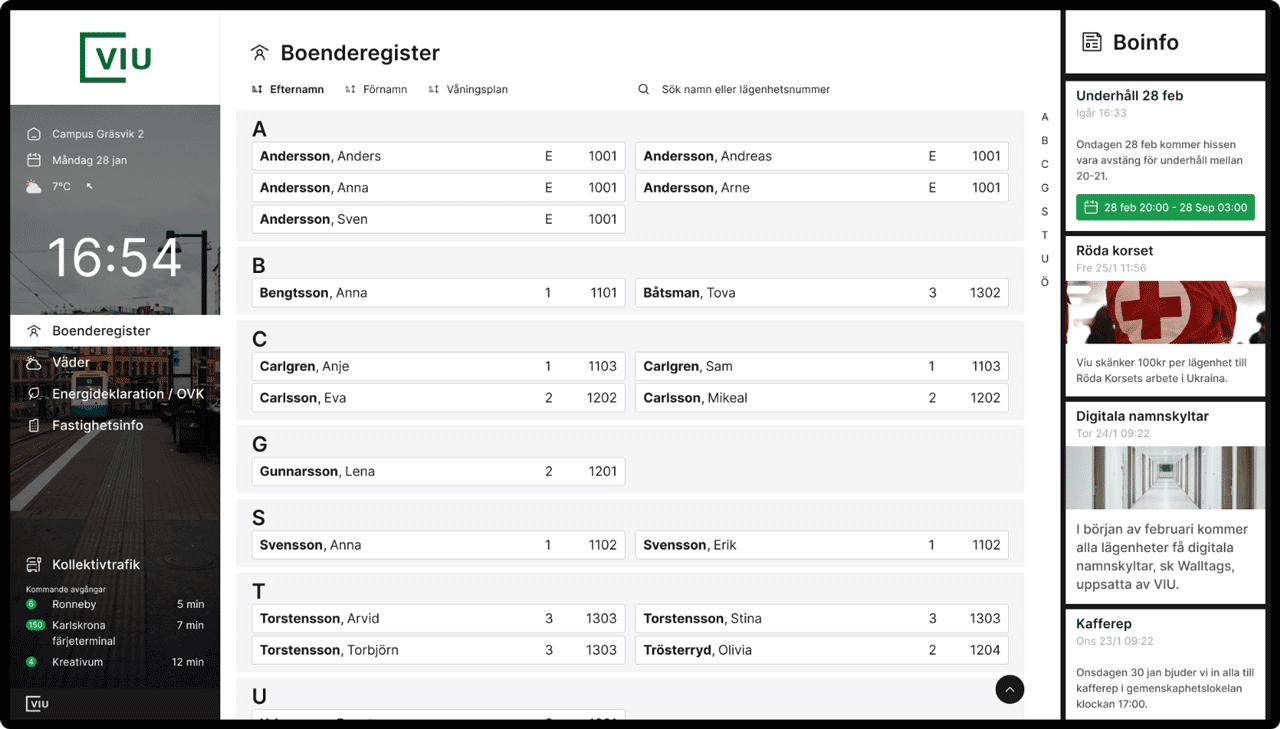
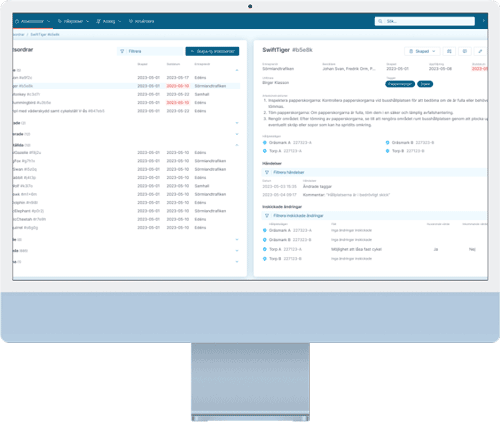
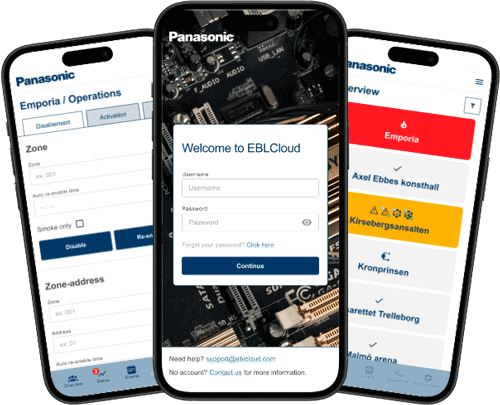
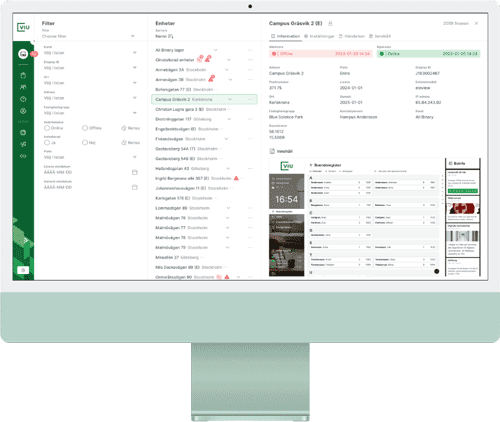
Design Iterations: Based on the insights gathered from research, I initiated the design process, creating wireframes, low-fidelity prototypes, and high-fidelity mock-ups. Continuous feedback loops with stakeholders ensured that the design met the unique needs of each user group.
Future-Proof Design: To account for potential future use in a mobile application, I designed the interface with scalability in mind, ensuring it could seamlessly transition to a different platform while maintaining clarity and user-friendliness.